ビジネスとクリエイティブを拡張する Adobe Expressの可能性
お品書きもサムネもサッとオシャレに作れちゃう! Adobe Expressでデザインをもっと豊かに(前編)

最近は大企業だけでなく、中小企業や個人経営の店舗なども、チラシやSNSなどで積極的にグラフィックを利用した販促活動を行っている。こうした活動において、担当者にとって頭が痛いのが、センスのある美しいグラフィックの調達だ。外部のデザイナーに頼む予算はないが、自分で作るには心もとない。こうした悩みを解決してくれるのがアドビの提供するサブスクリプション型クリエイティブツール「Adobe Express」だ。
本コラムでは前後編の2回にわたり、Adobe Expressの使い方を具体的な事例に即してわかりやすく解説していく。今回は、テンプレートを使いながらInstagramへの投稿を制作してみよう。
Adobe ExpressはiOS/Android/WEBに対応しており、数千ものテンプレートを元に、高品位なグラフィックコンテンツを素早く作成できる。テンプレートだけでなく、Adobe StockのストックフォトやAdobe Fontsも利用できるので、細部まで統一感の取れたバランスのいいコンテンツが誰にでも作成できる点がポイントだ。
そしてTwitterやFacebook、Instagram、YouTubeといったSNS・動画サイトへの投稿もワンタッチで行える。作成から公開までをワンストップで行える、非常に心強いツールなのだ。
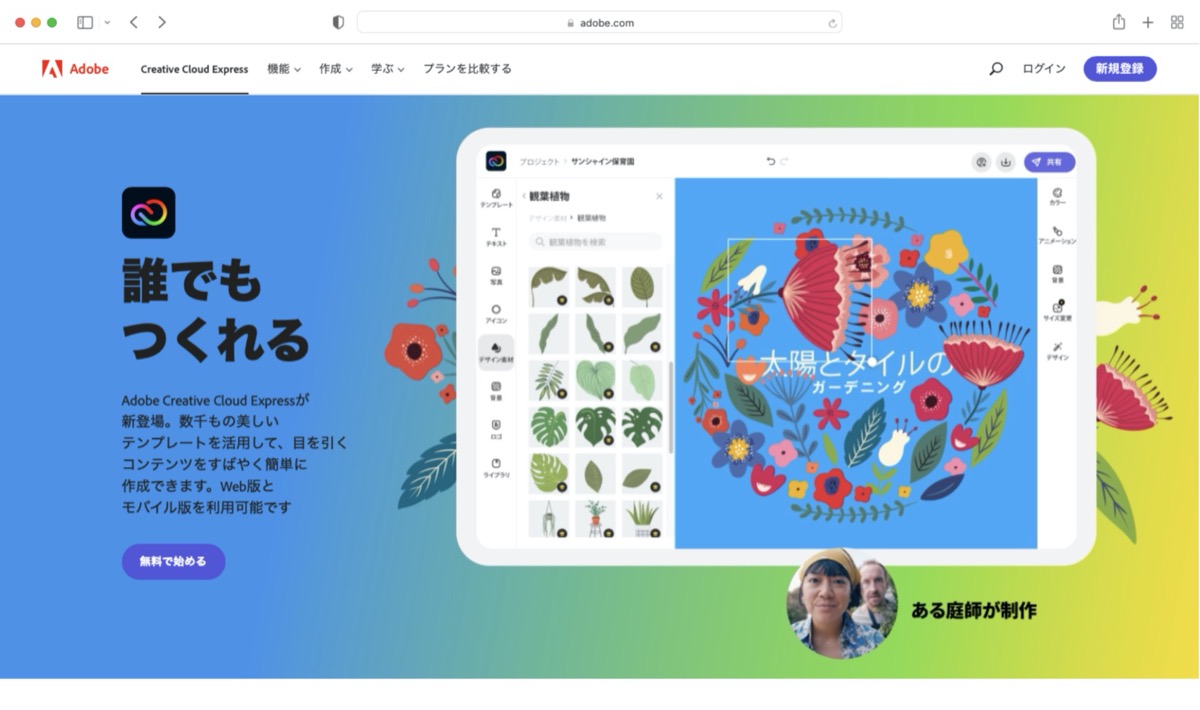
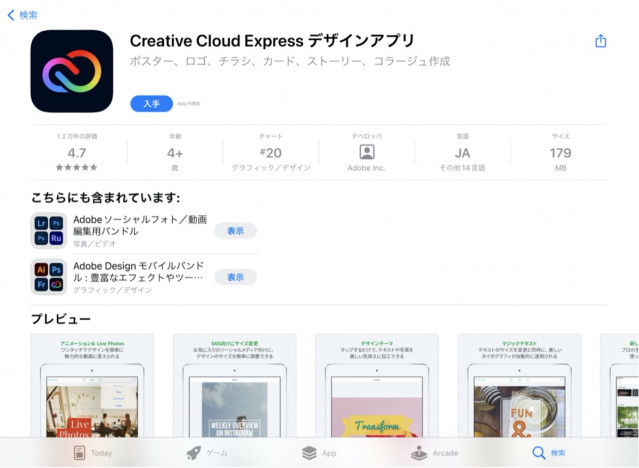
さっそくAdobe Expressを利用して、Instagramに投稿してみよう。WEBブラウザで利用する場合はCreative Cloud Expressのトップページから開始できる。また、モバイルアプリで利用したい場合はApp Store(iOS)、Google Play Store(Android)でダウンロードしておこう。ここからはiOSアプリ版をベースに、使い方を紹介する。


インストールが終わったらアプリを起動しよう。利用には無料での利用者登録が必要になる。電子メールで新規にAdobe IDを取得するほか、これまでにAdobe IDを取得していればそのIDを使うことができるし、Google、Apple、Facebookのアカウントを使ったソーシャルログインも可能だ。


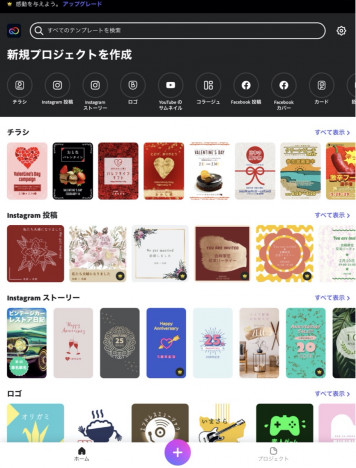
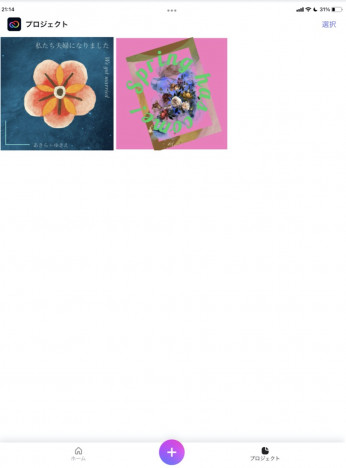
登録が終わるとAdobe Expressのホーム画面が表示される。上に並んでいるのが新しく作成するプロジェクトの例、下に並んでいるのがプロジェクトごとのテンプレートだ。どんなものがあるか、画面を下にスクロールして、ざっと確認しておこう。

また、画面下端を見ると、中央に「+」ボタンが、右に「プロジェクト」タブが表示されている。中央の「+」ボタンが新規プロジェクトの作成ボタン、「プロジェクト」タブがこれまでに作成したプロジェクトの一覧となっている。

それでは早速、「+」ボタンをタップしてプロジェクトを作成してみよう。今回はInstagramに投稿する画像を作ってみたい。テンプレートの「Instagram投稿」の一番左にあるアイコンをタップして開き、「このテンプレートをリミックス」ボタンをタップして改変していこう。
- Instagram投稿用のテンプレートを開いたところ。このままでもすぐ利用できるほど、完成度が高い。
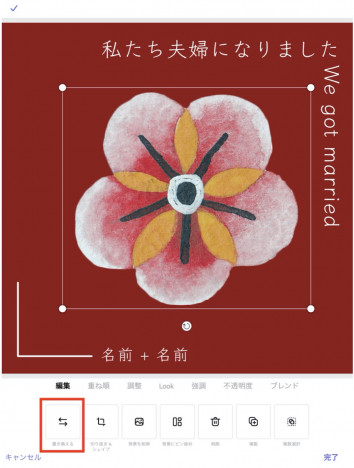
- リミックスを開始したところ。下のツールバーに各機能のアイコンが並んでいる。右の「ブランド」と「サイズ変更」には王冠のバッジが付いており、サブスクリプションユーザー専用となっている。
このままテンプレートの各要素をタップして選択し、サイズや色、各要素の重ね合わせ順、透明度などを変更することができる。フォントの種類や色、透明度、重ね合わせ順なども変更できるが、デザインの統一性を考えると、テンプレートから大きく逸脱しないほうが望ましいだろう。
- 「置き換える」を押せば別の画像を配置することができる。
- テキストボックスはダブルタップすると編集画面に移動して、テキストの内容を変更できる。
マニュアルで操作したい場合はこのままでも構わないが、Adobe Expressの真骨頂はやはりタップするだけでプロ並みのセンスある設定を適用できるところだ。こうした機能は下側のツールバーから利用する。
ツールバーにあるアイコンは、それぞれ左から「追加」(新しい画像などを追加する)、「カラー」(色の改変)、「アニメーション」(テキストにアニメーションを適用する)、「レイアウト」(背景色やフォントなどのセットを適用する)となっている。「ブランド」と「サイズ変更」はサブスクリプション専用機能なので、今回は利用しない。
テンプレートに何か要素を加えたい場合は「追加」ボタンから行う。テンプレートの完成度が高いので、あまりゴテゴテと追加しない方がまとまりはよさそうだが、「背景」や「テキスト」、「デザインアセット」などを選ぶといいだろう。

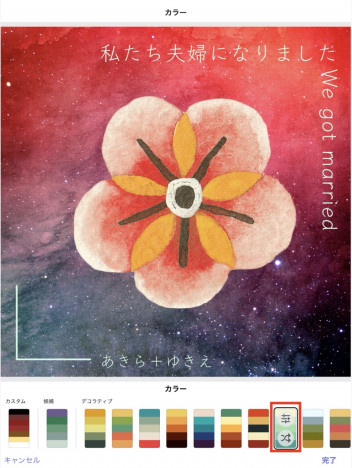
続いて「カラー」を開いてみよう。下にスウォッチ(色見本)が複数表示される。これはあらかじめデザイナーがセットした色の組み合わせを元に色を配置する機能で、最初の組み合わせが気に入らない場合は下にあるランダムボタンをタップすると、同じスウォッチ内で別の組み合わせを試すこともできる。また、上の調整ボタンをタップすれば、既存のスウォッチを元にオリジナルのスウォッチを作成して保存することもできる。

気に入った色になれば「完了」を、変更をなかったことにしたければ「キャンセル」をタップすればいい。同様に「アニメーション」や「レイアウト」も、用意された機能を1タップで適用できる。
- 「アニメーション」ではテキスト部分にアニメーションを適用できる。アニメーションGIFなどで動きを表現したい場合に役立つ機能だ。
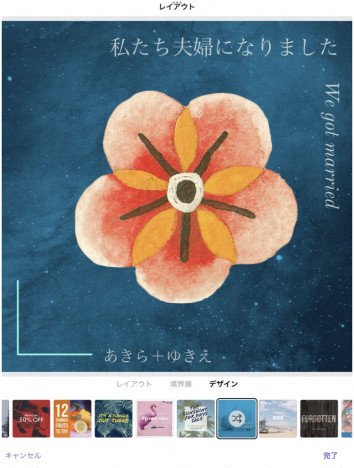
- 「レイアウト」はテンプレートのように文字や背景の色がセットで用意されている機能だが、既存のテンプレート、または自作のプロジェクトにもまとめて適用できる。「カラー」のようにランダム機能も備わっている。
<キャプ>編集が終わったら、画面左上の「<」をタップしてプロジェクトタブに戻ることで、自動的に画像も保存される。
最後に、こうして完成した画像をInstagramに投稿してみよう。「プロジェクト」タブで作成した画像をタップし、画面左下のInstagramアイコンをタップすると、Instagramアプリが起動する。あとは通常のInstagram画像と同じ要領で投稿可能だ。

ここまで、試行錯誤も含めて数十回のタップと最低限の文字入力のみ。トータル十数分で美しい画像が作成できた。元のテンプレートやカラースウォッチはアドビが提案してくれるものなので、素人が使っても大きく破綻しないのが嬉しいところだ。
Adobe Expressは無料で利用できるほか、月額1,078円で利用できるテンプレートやフォント、ストックフォトなどが大幅に増えるプレミアムプランも用意されている。まずは無料プランで登録して、その実力をたっぷり味わってほしい。