『ドラクエウォーク』が目指した、“位置ゲー”ならではの負荷低減と最適化

今年はコロナ禍の影響からオンライン開催となった『CEDEC 2020』。本稿では各セッションから「ドラゴンクエストウォークにおける Maps SDK for Unity とECS利用事例」の模様を記す。

登壇者はコロプラの西尾昌哲(エンターテインメント本部エンジニア)。Unity2018ではPreview機能であったECS(Entity Component System)を利用し、パフォーマンスの改善を計った取り組みとその結果について語られた。
SDKでマップを自動生成 『ドラクエ』風にカスタマイズ

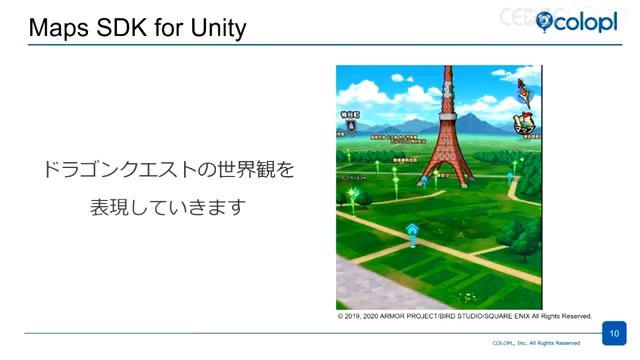
『ドラゴンクエストウォーク』は“位置ゲー”(位置情報を利用したゲーム)として開発。マップデータはGoogle Maps Platform Gaming Solutionから取得して表示している(他のゲームでは『ウォーキング・デッド』『妖怪ウォッチワールド』『モンスターストライク』などでも採用)。
ゲームの開発はMaps SDK for Unityにて、このGoogle Maps Platform Gaming Solutionを読み込んで利用している。簡単なコードでUnity上にマップが生成されるのが特徴で、例としては、緯度・経度など、いくつかのパラメーターを指定。地図データをダウンロードして、各種マップ要素のメッシュが設定されたGame Objectの生成まで行ってくれる。
マップを生成するために必要最低限のコードは、まずSDK(Software Development Kit)から提供されているMaps Service Componentを取得して、ワールド限定に当たる緯度・経度を設定。そしてロードマップメソッドで範囲とオプションを指定すると、自動的にシーンにマップが生成されていく。ただ、そのまま使用するわけではなく、実世界の雰囲気を残しつつ『ドラクエ』の世界観を表現していくことになる。

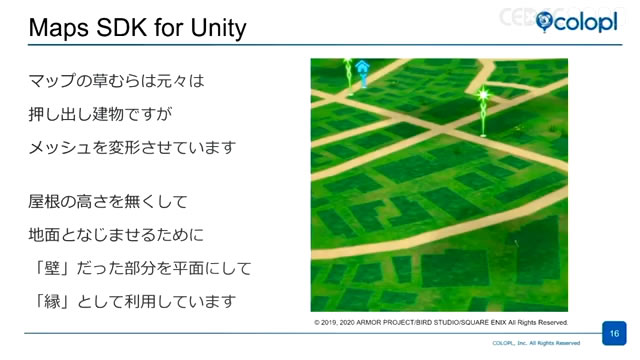
マップを生成・描画する際に最適化も行う。フィールドには高さのあるオブジェクトがいくつかあるが、キャラクターのめり込みを回避する当たり判定をとっていない。フィールドに半透明のスプライトで多く表示される「回復スポット」は、これらのオブジェクトのマテリアルが分かれていると、交互に配置された時にDynamic Batchingが効かなくなるため、できるだけDynamic Batchingが効くようにテクスチャーをまとめて同じマテリアルで使用している。
石や草や花などのオブジェクトも、それぞれに板影がついているが、それらもDynamic Batchingを阻害していたため、Render Queueを変えて他の半透明オブジェクトよりも先にまとめて描画している(足跡についても同様)。モバイルでは重いと言われるCut Offも、描画をまとめるためにところどころで使用。例えば木や地名の文字などで、この対応を入れた時にパフォーマンスのチェックもしてみたところ、顕著な低下は見られなかった。
先述のような感じで複数のテクスチャーを使い、道と地面をまとめて合成しているが、ピクセル処理がかなりの負荷になった。そこでできるだけ描画面積を減らして、ピクセル処理の負荷が下がるようにRender Queueも調整。不透明でピクセル負荷も低い建物の跡や森の領域などを先に描画して、その後にピクセル負荷の高い地面を描画するようにした。雲の影については、各種の地形シェーダーで雲のテクスチャ―をブレンドしているだけなので負荷は軽い。

キャラクターとUIを除いたフィールドのDraw Call数は、場所や状況にもよるが40~50くらい。恵比寿周辺だと道や押し出した建物などは数千ほど生成されるが、それらのメッシュをある程度の範囲で結合している。