10年ぶりのデザイン言語刷新に乗り出すアドビ 担当者に聞く「Spectrum 2」誕生の経緯と目的

アドビが自社製品に採用するデザイン言語「Spectrum 2」を発表した。これは2013年に実装された「Spectrum」を10年ぶりにアップデートするもので、同社のUI/UXデザインの根幹をなすものだ。
デザイン言語とはデザインにおける共通の指標であり、設計の原則のこと。古くはアップルがApple IIのために設計・提唱した「Human Interface Guidelines」がある。使いやすい・見やすいソフトウェアを設計するためにはこうしたデザイン言語によってインターフェイスの統一性を整備することが欠かせない。
今回はアドビのシニアディレクターであり「Spectrum」の担当を務めるShawn Cheris(ショーン・ケリス)氏にインタビューを行い、「Spectrum 2」誕生の経緯について伺うことができた。

ーーアドビがデザイン言語、つまり「Spectrum」をどのように重視しているのか、何を達成するためにデザイン言語を活用しているのか教えてください。
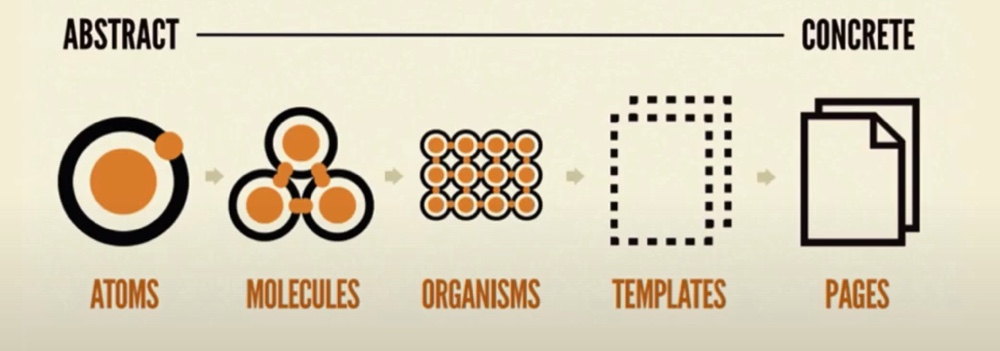
Shawn:それでは、「Spectrum」とはなにか? という、本当に基本的なところから説明しようと思います。デザインとは原子のような非常に小さなモノ、抽象的なモノから始まり、ウェブサイトやアプリのような複雑で具体的なものへと構築されていきます。
人々がデザインについて語るとき、しばしばこのような比喩が使われますが、これはまさに正しく、「Spectrum」を構築する際にも「色」「タイポグラフィ」「ボタン」などの検討から始まり、それらをモーダル・ウインドウに実装していくような形で作っていきました。レゴのピースを組み立てていくようなイメージです。シンプルな造形はもちろん、たくさんのピースがあれば複雑な形を作れます。
たとえば、家を建てるならもう少し複雑になります。それはどんな課題を解決しようとして建てられる家なのか、どんな建材を使い、どこに立地するのか、というような条件が加わります。そして当然、それを作るためには設計者も必要で、建築の専門家やエンジニアといったような人が必要になります。ソフトウェアを構築するのとまったく同じ話です。
「Spectrum」のチームは設計するだけではなく、ツールも作っております。そのツールを作ってアドビのチームが仕事をしていくわけです。こうしたツールや仕様を作って、文書化し、CSSやウェブコンポーネントの実装に繋げていきます。
アドビにとって「Spectrum」とは単なるコンポーネントに留まりません。これはアドビ全体のアイデンティティにも関わるものなのです。たとえば、「Adobe Photoshop」は2,000個近いアイコンを使用していますし、文章を扱うようなコンテンツストラテジストもいれば、デザインのプロトタイプを制作するチームにしても数十人の人間が関わっています。
アイコンやロゴ、スプラッシュスクリーン、あるいはアドビ製品全体を通して「統一された体験」を得られるかどうかにも「Spectrum」は大きく影響してきます。ですから、「Spectrum」のような大きなデザインシステムを運用するうえでは、明確な規範やガバナンスが重要になるわけです。
では、つづけて「Spectrum 2」がどういったものかご説明しましょう。そもそも「Spectrum 1」が誕生したのは2013年のサンフランシスコです。世界がまだモノクロに包まれていたころ……スペクトラム(光の波長=色)が無かった時代ですね(笑)。今でこそデザイン性に優れることで知られる企業でも、当時のWEBサイトは我々アドビを含め悲惨なものを採用していたんです。
そうしたなかで、将来的な製品画面のイメージを作るなど、「未来のアドビ」を思い描きながらデザインを策定してきました。我々とて、当時は夢物語に過ぎないと思っていました。ですが、フタを開けてみればこの10年で当時掲げたデザインのビジョンにたどり着いてしまいました。
その間、アドビにとってもいろいろなことが大きく変わりました。まずはじめにユーザの中にプロフェッショナルではないユーザが増えたということがあります。そして10年前に比べると市場の競合他社も増えています。デジタルエクスペリエンスそのものが非常に大きな進歩を見せました。
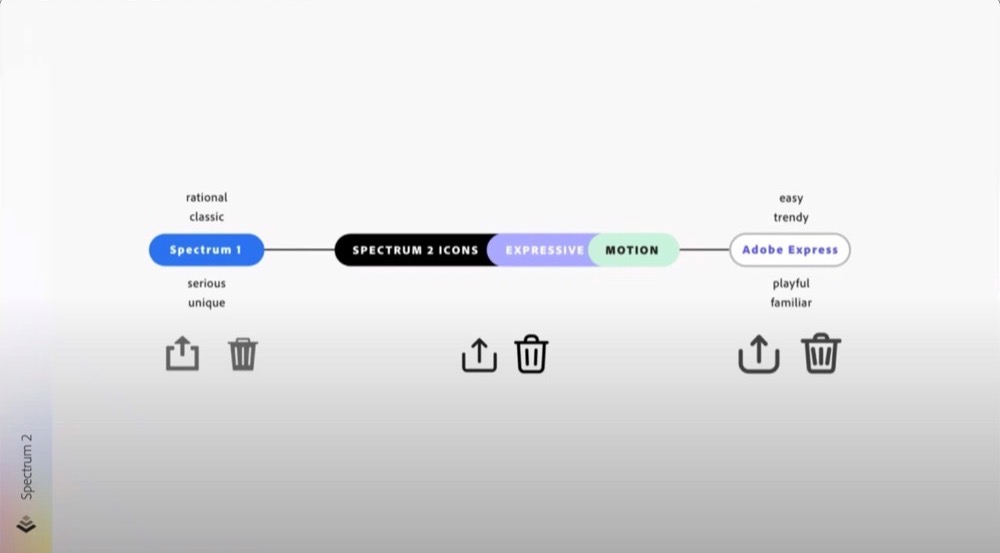
画像の左側に出ているのが「Spectrum 1」のアイコンです。非常にシャープというかキリッとしていてプロ向けなことがわかります。一方、右側に出ているのが「Adobe Express」のアイコンです。ちょっとこれはフレンドリーすぎるというふうに思いましたので、間を取って調整をしました。
数年前、自社組織を再編した際にアドビの理念について社員全体で話し合い、社の掲げるテーマとして合意を得たものがあります。一つはインクルーシブ(包括的)であるということ。そしてアクセシビリティ(利便性)があって、エクイティ(公平・公正)でなければいけないというビジョンです。
私たちは、アドビのミッションとして「Creativity for all:すべての人に『つくる力』を」を掲げています。すべての人に、とうたっていますので、製品を使うすべての人たちが同様に使えるようにしなければいけない。
そしてどんなプラットフォームを使っても慣れ親しんだものであると感じてもらうことも重要で、モバイルでもデスクトップでもWebでもそういう体験を得られることが大切です。提供する経験が磨き上げられていて、使っていて楽しい喜びを感じるようなものにすること、軽量で開かれた、そしてより親しみやすいものにすることなども重要なトピックになりました。ブランドカラーも「Spectrum 2」のカラーとして統合しています。
ーー「Spectrum 1」が実装された2013年〜2014年ごろというのはインターフェイス・デザインの刷新が活発に議論された時期だと思います。いわゆるフラットデザインの流行もあり、Googleがマテリアルデザインを提唱したのもこの時期でした。こうした時代の流行、その中にはスキューモーフィズムからの脱却というアプローチも含まれますが、こうした時代背景が「Spectrum 1」あるいは2、いずれもに影響を及ぼすことはありましたか?
Shawn:この流行の渦中に居た人々というのは、大体みんな“同じ穴のムジナ”というか、“同じところの水を飲み合う仲”だったと言えると思います。ですからインターフェイス・デザインにはファッション(時流)の要素があるのは確かだと思うんです。
スキューモーフィズムは哲学と宗教の中間のようなもので、それは古くはスティーブ・ジョブズのアイデアでしたが、私は、一般の人々がソフトウェアの使い方を理解できるようにするために、そのような作り方を徹底することについてはあまり同意できませんでした。正直私は、個人的にはあそこまでやる必要があるのか? と思っていたんです。
とはいえ、「Spectrum 1」は少しミニマムすぎたかもしれません。その反省を踏まえつつ新しいデバイスのための体験を作り始めているいま、デバイスのフィジカリティ(物理性)と3Dを活用することは現代のデザイン、モダンなデザインにふさわしいと感じています。


ーー関連した質問ですが、ディスプレイのコントラストレンジ向上やカラーの表示能力の進化というのは、「Spectrum 1」が「Spectrum 2」に至る際に影響を及ぼしていますか。
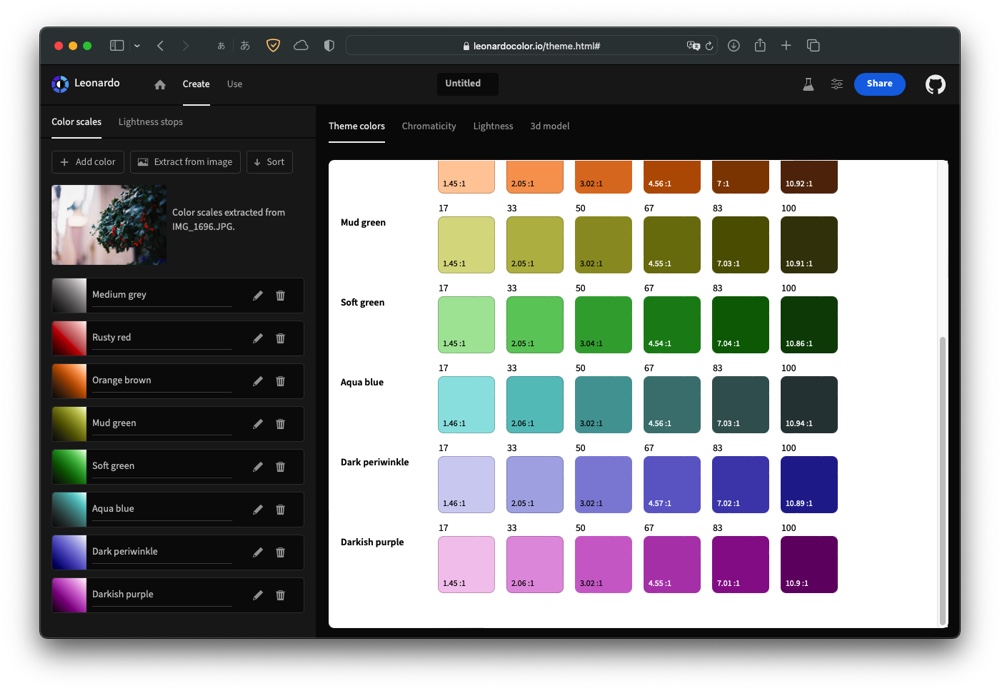
Shawn:ちょっとお見せしたいものがあります。これは社内で開発した「Leonard(https://leonardocolor.io/#)」という技術デモです。これは非常に凝ったアルゴリズムで、背景色を与えると、コントラスト比に基づいてアクセス可能な前景色を生成することができます。
これは、将来の「Spectrum」に搭載したいものです。人々は太陽の下にいるときもあれば、暗い部屋にいるときもある。ほとんどのデザインシステムはカラーパレットが静的ですが、私たちがやりたいのはユーザーの好みに基づいて動的にパレットを生成することです。こうすることで、ハイコントラストモードなどOSの設定にも対応できるようになりますし、色覚異常や視覚障害など、人間のあらゆる視覚障害を考慮することもできます。
私たちがデスクトップ製品の再構築に着手する際には、明るさやコントラストだけでなく、フォントサイズ、スケール、濃度についてもユーザーの好みを反映させたいと考えています。取り組んでいることの一部はまだラボにあり、おそらく特許を取得することになるでしょう。